みんなアイキャッチ画像はどこから引っ張ってきているの?
無料でフリー素材が使えるいいサイトないかしら、、、
今回は、こういったアイキャッチ画像に関する悩みを解決していきます。
アイキャッチ画像とは、サイトのトップ画面とかに表示されている、

こういった画像のことです。
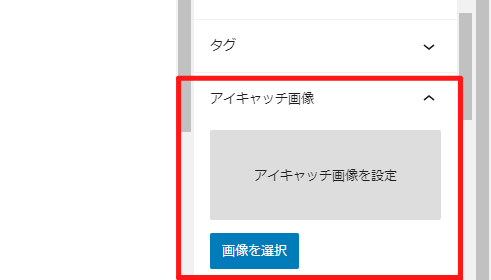
記事の編集画面の、文書から設定することができますよね!

アイキャッチ画像はとても目につくものなので、当然設定するべきです。
- SNSでの集客アップ
- サイトを華やかに
- 記事にインパクトを与える
こんな役割を持っています。
では、アイキャッチ画像に使えるフリー素材をどこで入手できるのか、、、
私が普段利用している、おすすめのフリー素材のサイトを紹介していきたいと思います!
一番のおすすめはタダピク

先ず私が一番のおすすめするサイトはずばり、
「タダピク」です!
このサイトにはいつもお世話になっています。
おすすめのポイントはココ!
タダピクをおすすめするポイントは4点!
- 無料
- 全て商用利用OK
- クレジット表示不要
- 無料画像の横断検索エンジン
一番大きなポイントは4番です。これがとっても重要。
タダピクは無料画像の横断検索エンジン
検索エンジンと聞く思いつくのは、「Google」とか「Yahoo!」とか、、、
検索キーワードに適したサイトを、自動で表示してくれるのが検索エンジンですよね?
タダピクの場合は、「無料・商用利用OK・クレジット表示不要」この3拍子揃った画像のみをピックアップしてくれるのです!

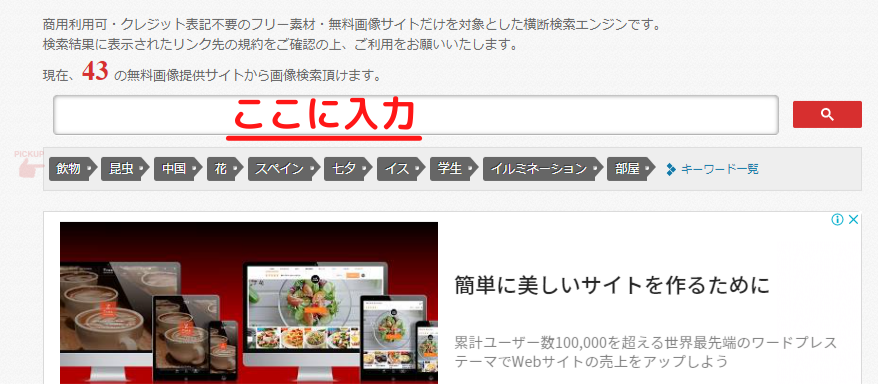
キーワードを入力すると、

このように一覧で3拍子揃った画像をピックアップしてくれます。
全43ものサイトから画像から表示してくれるので、タダピクさえ利用していれば、求める素材のほとんどが見つかるでしょう。
その他のフリー素材サイト

その他のフリー素材サイトをまとめておきます。
これらが主要なフリー素材サイトです。
5つをジャンル分けすると、、、
クールな印象
この3つは、サイトをよりかっこよく、クールに見せたい人におすすめです。
特に「Pixabay」は、私も愛用していて、アイキャッチ画像に利用するととてもかっこいいです!
ぱくたそと写真ACは似たような感じですが、写真ACは会員登録(無料)が必要になります。
Pixabayとぱくたそは、タダピクでも表示されます。
カジュアルな印象
いらすとやはとても有名ですよね。
サイトの名前の通りイラストですので、サイトにカジュアルな印象を与え、身近で馴染みやすい感じになりますよ!
「FLAT ICON DESIGN」は、いらすとやほどカジュアルではありません。
しかしあくまでアイコンなので、そのままアイキャッチ画像で使うというよりも、装飾に使うなりしたほうがいいかと。
いらすとやはタダピクでも表示されます。
加工するならCanvaがおすすめ

もしフリー素材を加工してからアイキャッチ画像にしたいときは、「Canva」を使って加工するのがおすすめです。
Canvaは無料で使いやすい
Canvaは無料で、初心者でも簡単に加工することができます。

無料の割に、たくさんのテンプレートや素材があるので、Canvaを利用しておけば加工で困ることはありません。
有料プランもありますが、あくまでブログは内容が大切ですので、そこまでこだわる必要はないのかなと。
アイキャッチ画像を設定する際の注意点

これでいざアイキャッチ画像を設定!
とその前に、4つほど注意していただきたいことがあります。
- 統一感
- サイトのコンセプトに合っているか
- 画像サイズ
- 画像の圧縮
この4点には注意しましょう!
1・統一感
先ずはアイキャッチ画像の統一感に注意して下さい。
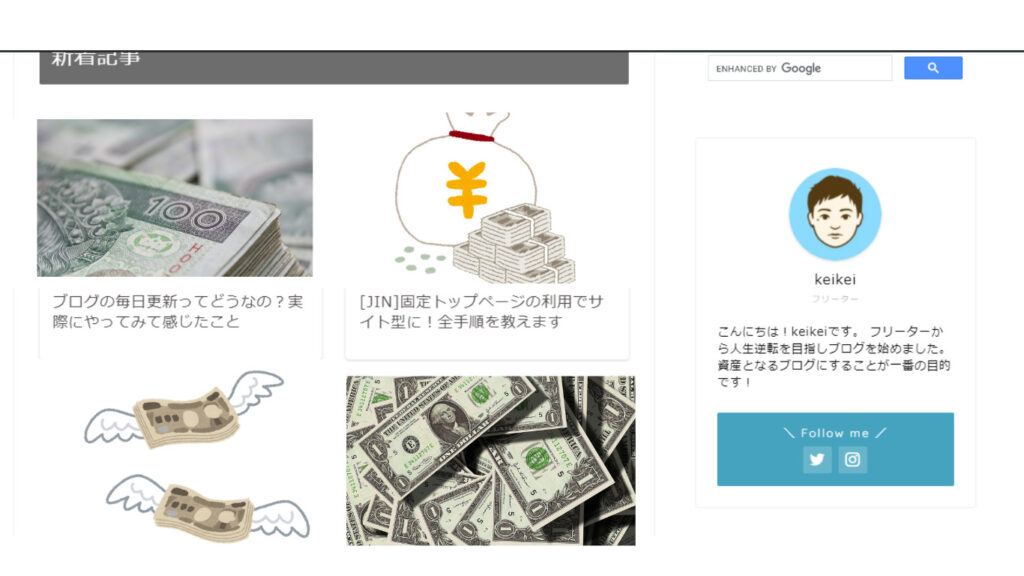
例えば1つ前の記事が、いらすとやのフリー素材だったとして、その次の記事がPixabayだった場合を想像してみましょう。

こんな感じでアイキャッチ画像が設定されていたらどうですか?
統一感のかけらもないですよね?
統一感がないサイトのトップページは、それだけで魅力が薄れてしまいます。
せっかく頑張って記事を書いても、アイキャッチ画像のせいで見てもらえないなんて悲しすぎる!
ですので、「統一感」に気を付けてアイキャッチ画像を選びましょう。
2・サイトのコンセプトに合っているか
1に関連してのことですが、アイキャッチ画像がサイトのコンセプトに合っているかも重要です。
ブログをクールな感じにしたいのに、その逆のカジュアルな画像なんて、全くコンセプトに合っていませんよね?
自分のコンセプトに合ったアイキャッチ画像を選んでください。
3・画像サイズ
画像サイズにも気を使う必要があります。
私が利用しているテーマは、「JIN」というテーマです。
このテーマでアイキャッチ画像を設定する場合、横幅が760px以上のものを利用する必要があります。
このように、テーマによって最適な画像のサイズがあるので、注意する必要があるのです。
肝心なところが見切れたりしないようにしましょうね!
Twitterではアイキャッチ画像が一番目につきますので、より画像サイズには気を付けましょう。
私はなるべく中心に大事なところが来るように画像を編集するようにしていますよ!
スマホで実際にツイートして確認するのもアリですね。
ダメならツイートを削除して、またつぶやけばいいので、、、
4・圧縮
画像がどんどん増えていくと、サイトが重くなって表示速度が遅くなっていきます。
表示されるのが遅いサイトってイライラしません?
その結果違うサイトに逃げられたりなんてことに、、、
そうならないために、画像のサイズを圧縮する必要がありますね!
自動でこの作業を行ってくれるのが、「EWWW Image Optimizer」というプラグインです。
導入していない人はぜひ導入しましょう!
アイキャッチ画像以外でもフリー素材は有効活用できる

記事の中には文章ばかりで、なんだか殺風景なものになってしまったりもします。
そんな時は、途中で画像を入れてあげるのがおすすめです。
見出し2の後に入れる
文章ばかりになってしまった記事は、各見出し2(h2)のすぐ後に、画像を入れてあげましょう。
この記事でも見出し2に画像を入れていますが、印象が明るくなりませんか?
読者が読みやすく感じるような工夫も大切です。
ブログ時短術・画像は最後にまとめて

これはちょっとしたアドバイスになりますが、画像は最後にまとめて入れましょう。
- 他サイトとの往復が減る
- まとめて加工できる
この2つの時間を短縮できます。
画像を編集してその都度貼るのは、とても時間がかかるんですよね、、、
特に画像で説明したりすると、下手したら画像の編集だけで1時間以上なんてことも。
その時間を少しでも短縮するために、最後にまとめて行うのがいいですよ!

 keikei
keikei後でどこに画像を入れるかがすぐにわかります。
アイキャッチ画像に使えるフリー素材・まとめ


この記事をまとめると、
- フリー素材サイトのおすすめは「タダピク」
- 加工するなら「Canva」
- アイキャッチ画像を設定する際の注意点
- アイキャッチ画像以外での画像の活用法
- 画像はまとめて最後に
こんな感じになります。
アイキャッチ画像を設定することで、少しでもカッコいいブログを目指していきましょう!
統一感を出すこともお忘れなく、、、
あと一つ大事なこと。
画像ばかりに気を取られて、一番大切な「記事の内容」が薄っぺらくならないように!!!
ご覧いただきありがとうございました!










コメント