タイトルにもある通り、私のこのサイトもやっとこさサイト型のトップページデビューしました。
いやぁ、とても大変でした。
かれこれ2時間ほど時間を費やしてしまいましたね、、、
 keikei
keikeiこれだからパソコン初心者は辛い。
でも憧れていたサイト型のトップページにできて、大変満足しております。
前置きはこれぐらいにして、今回の記事では「JINのトップページをどのようにしてサイト型にしたのか」
この方法について、行った手順を詳しく書いていきたいと思います。
タイトルにも書いてある通り、固定トップページを利用することで、サイト型にすることができました。
私はブログもパソコンも初心者ですので、誰でもできると思います!
JINのトップページをサイト型にする


手順を紹介する前に、サイト型のトップページはどんなトップページなのか、紹介していきます。
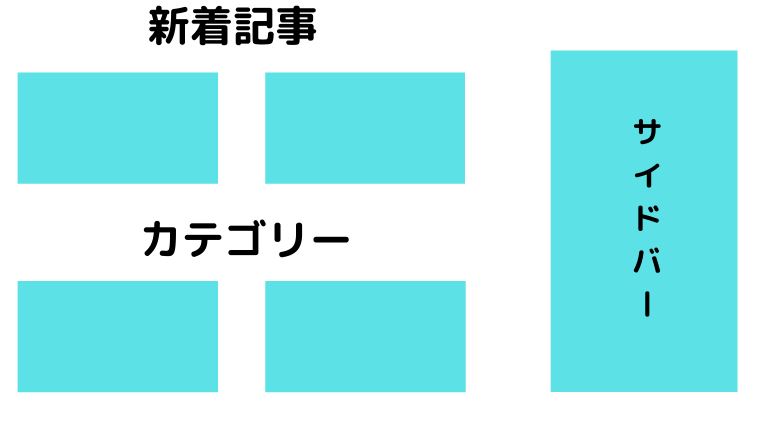
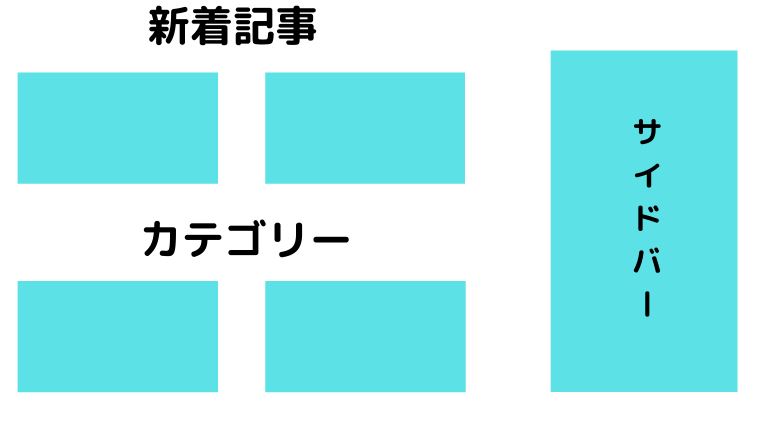
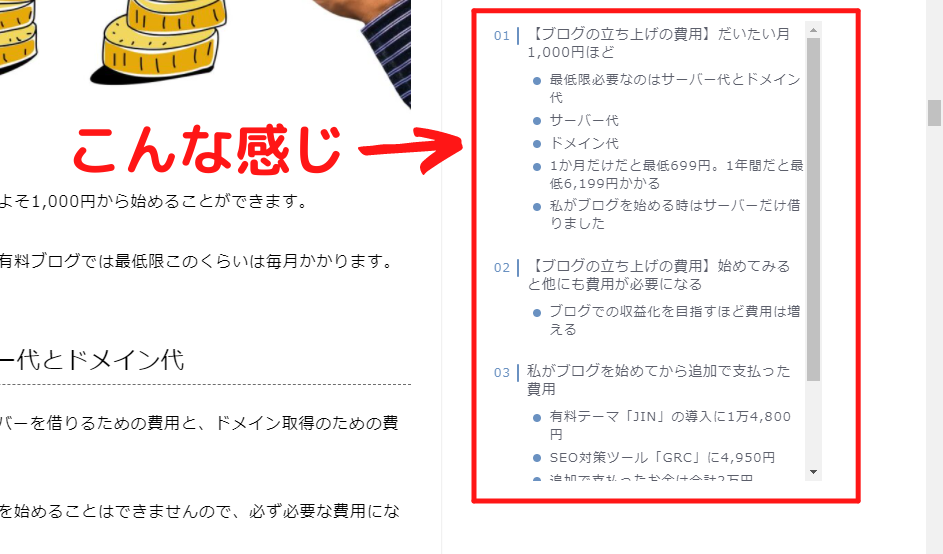
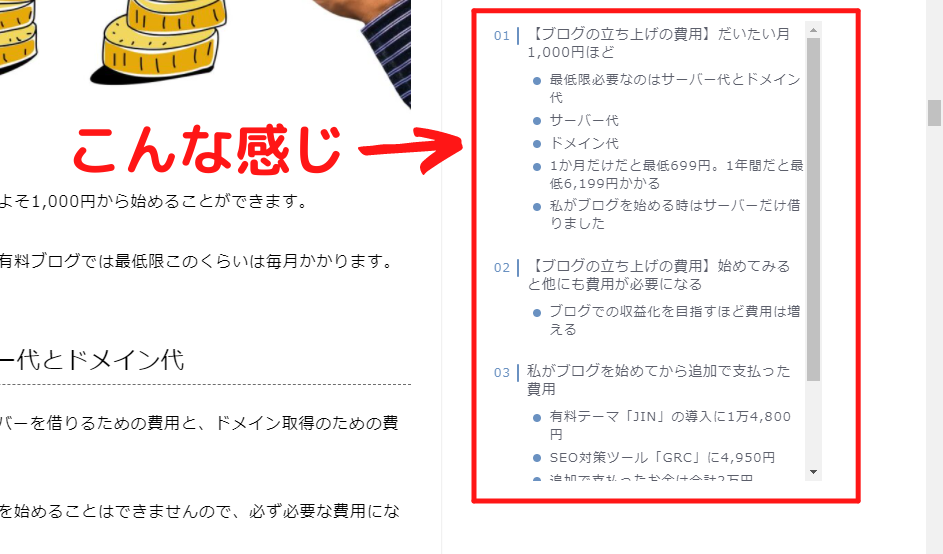
サイト型のトップページはこんな感じ
サイト型のトップページだと、新着記事以外にも、カテゴリー別やおすすめ記事なども表示することができます。


イメージとしてはこんな感じ。
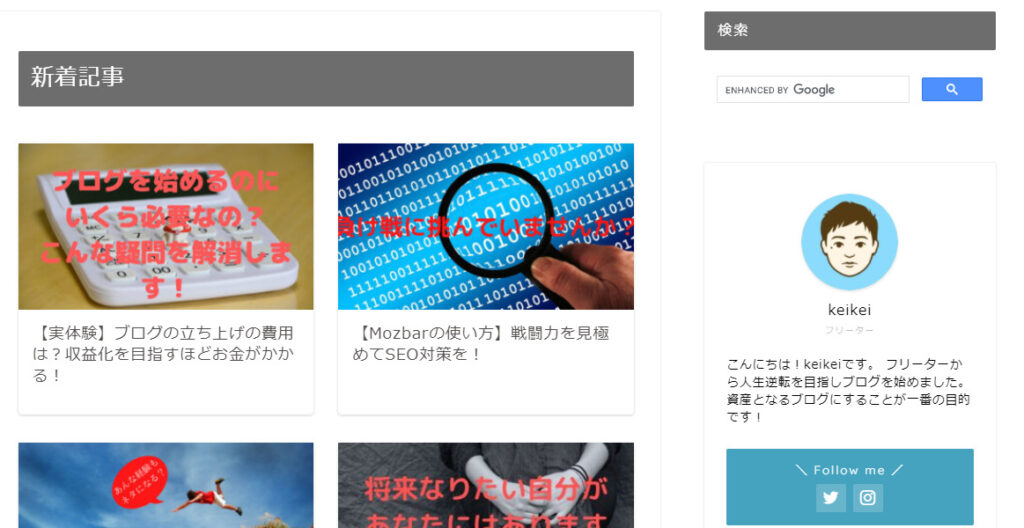
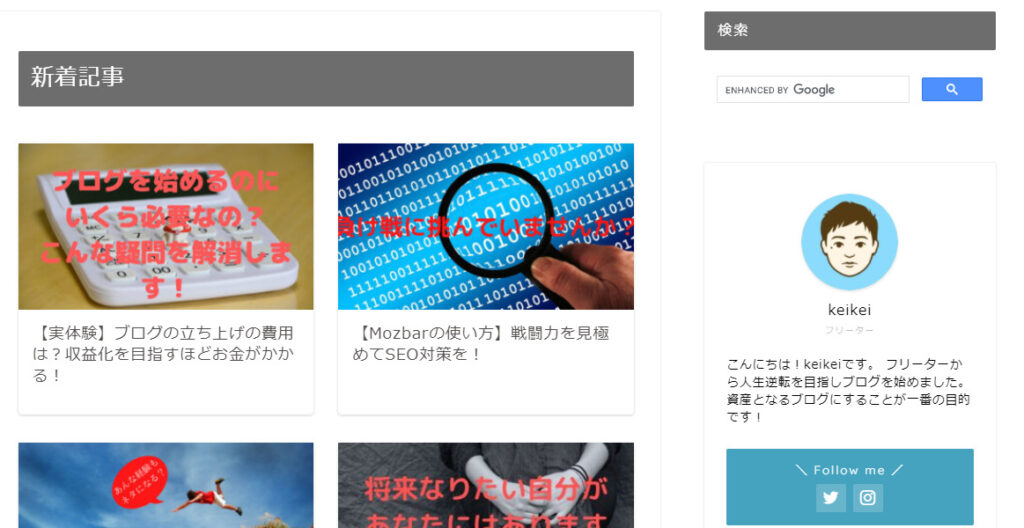
私のサイトのトップページはというと、、、




こんな感じに仕上がっています。
サイト型のトップページの方が、なんだかスタイリッシュでかっこよくないですか?
サイト型のトップページのメリット
サイト型のトップページにして感じたメリットは、見せたい記事をトップページに表示できるところです。
トップページは目につきやすいですから、自分が力を入れてる記事や、見てもらいたい記事をタイムリーに表示できるのは大きいですよね!



実際に行った作成手順


では早速サイト型のトップページの作成手順について書いていきます。
固定トップページを作成することで、サイト型のトップページが作れちゃいますよ!
「JIN」での手順について書いていきます。
*ぽんひろさんのブログを参考にさせていただきました!
- バックアップを取る
- CSSを貼り付ける
- 子テーマのfunctions.phpにコードを貼り付ける
- 固定トップページを作成する
- コードに変更を加える
- ボタンの設定をする
- 新着記事用の固定ページを作成する
- 表示設定を変更する
こんな手順で進めていった結果、現在のサイト型のトップページが完成しました!
1・バックアップを取る
始める前に必ずバックアップを取ること。これは鉄則!
もしバックアップを取り忘れて、コードの貼り付けを間違えた時は、それはもう大変なことに、、、



バックアップの取り方については、今回の趣旨とずれるので、後々別で記事を書きたいと思います。
2・CSSを貼り付ける
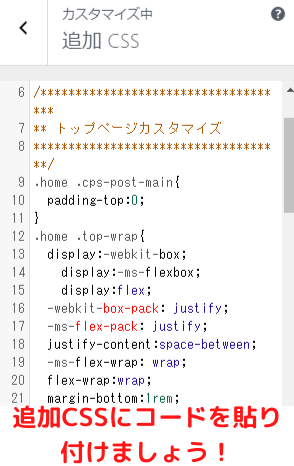
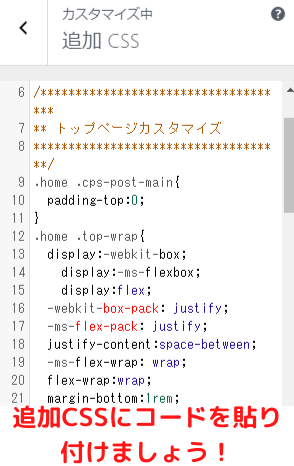
バックアップを取ったら、CSSの貼り付けを行いました。
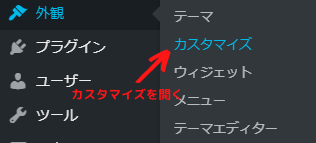
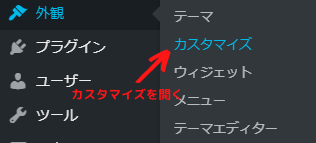
このコードを、「管理画面の外観→カスタマイズ→追加CSS」の順に開き、丸々貼り付けましょう。




3・子テーマのfunction.phpにコードを貼り付ける
追加CSSにコードを貼り付けたら、次は子テーマの「function.php」に、以下のコードを貼り付けました。
このコードは、トップページに新着記事を表示させる場合のみ必要になります。
必要ない人は、この手順は必要ありません!
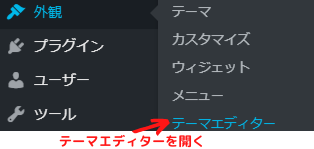
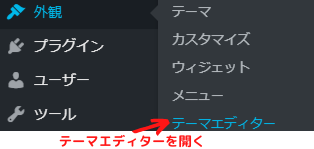
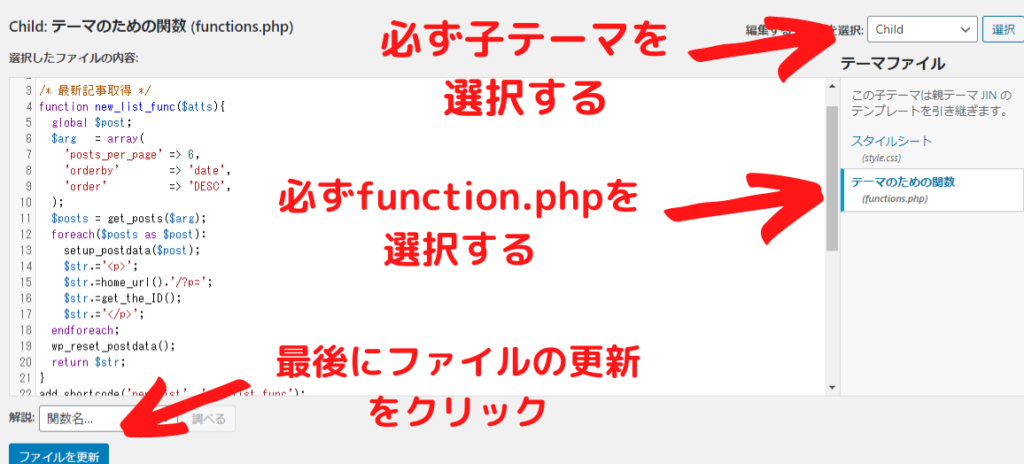
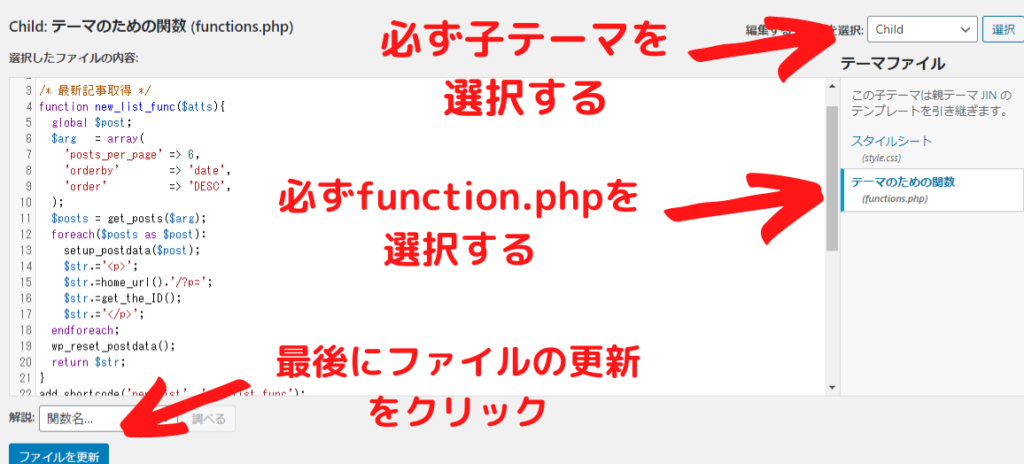
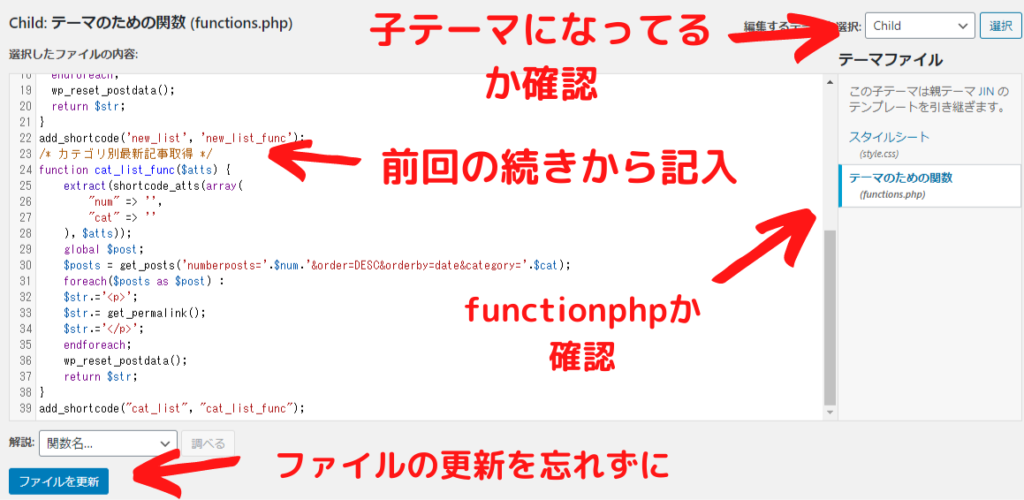
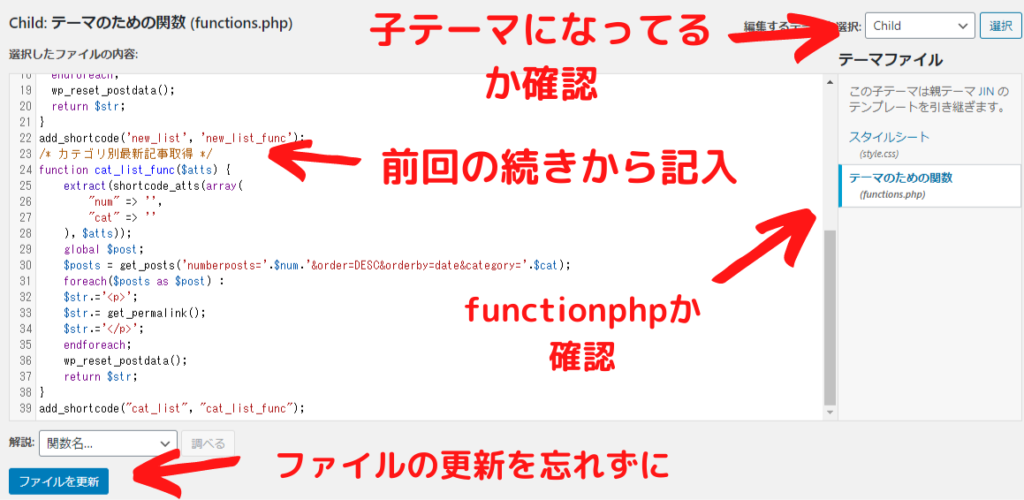
このコードを、「管理画面の外観→テーマエディター」の順に開き、


子テーマのfunction.phpにコードを貼り付けてください。


ここで間違えると、サイトが崩れるので気を付けて下さい!
4行目の【 ‘posts_per_page’ => 4,】の4のところにあたる数字が、新着記事の取得数になるようです。
変更したい人は、希望の数字に変更してください。
私はここで最初にやらかしました。
新着記事の取得数を6にしようとして、6を「全角」で打ってしまったんですよね、、、
もちろん「半角」で入力する必要がありますので、見事にサイトが崩れてしまいました。笑
崩れた場合はWordPressからメールが来るので、そのメールからログインして、間違えたところを修正すれば解消します。
直らなければ新しく入力した「function.php」のコードを全て消しましょう!
上記のコードでうまくいかなかった場合もある
上記のコードを使っても、うまくいかないことがあるようです。
その時は、下記のコードを利用してください。
*上記のコードは消してから貼り付けましょう!



最初のコードだと、URLがそのまま表示されるようになってしまい、記事の画面に飛べなくなってしまいました。
4・固定トップページを作成する
ここでやっと固定トップページの登場!
コードが貼り終わったら、次は固定トップページの作成に移っていきます。
先ずは、「管理画面の固定ページ→新規追加」クリック!


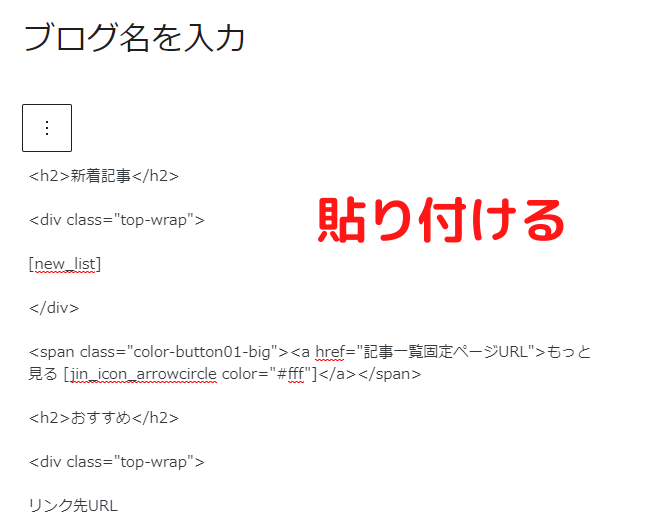
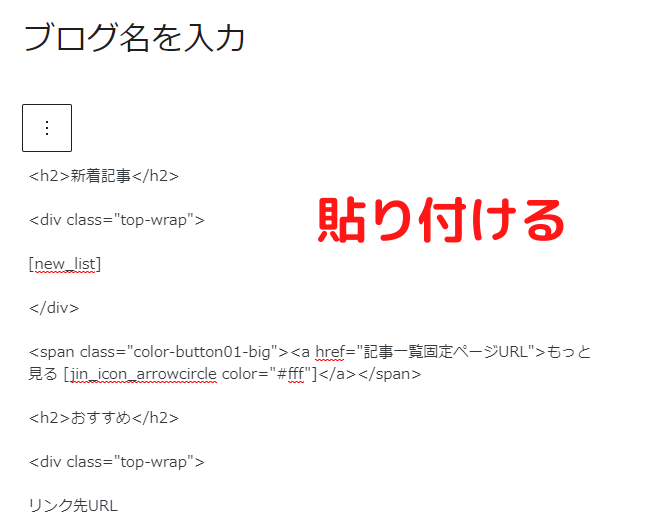
表示されたページのタイトルを「ブログ名」にしてます。
パーマリンクはそのままで大丈夫です。


5・固定トップページにコードを貼り付け
タイトルを記入したら、続いては固定トップページにコードを貼り付けていきます。
先ずはこのコードをコピーしましょう!
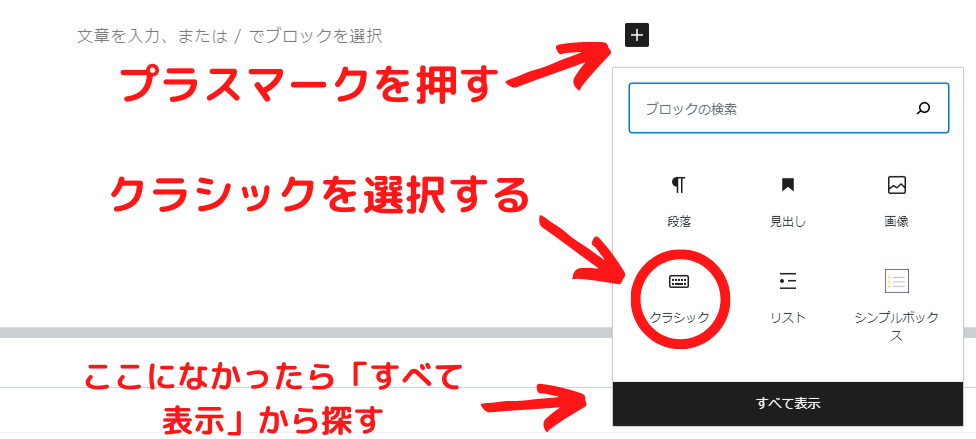
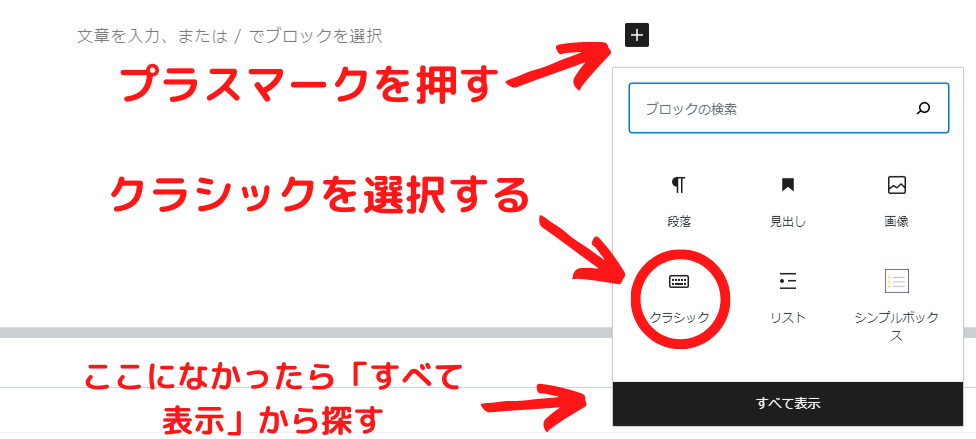
コピーしたら、ブロックの選択画面にある、「クラシックブロック」を選択してください。


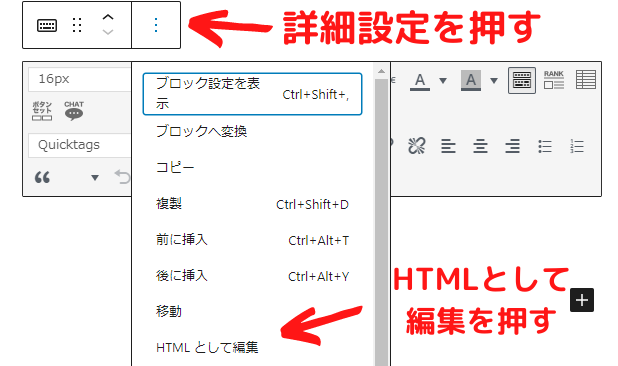
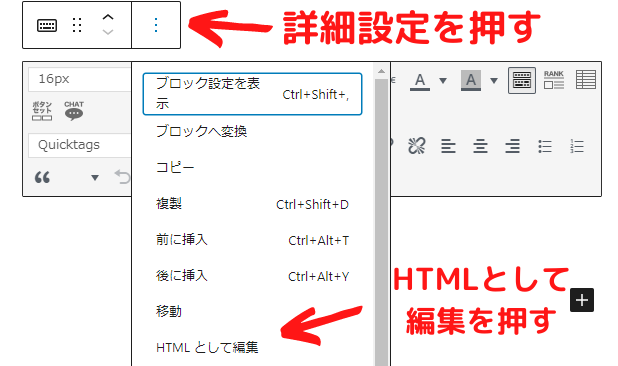
クラシックブロックを開いたら、詳細設定の中の「HTMLとして編集」を押します。


そこに上記のコードを貼り付けましょう!


私は改行を入れ忘れても表示されましたが、改行が間に入っていないと、うまく表示されない可能性があるようです。
functionphpに入力した1つ目のコードが正しく機能しなかったのはこのせいかも、、、
6・コードに変更を加える
次は細かい設定のために、固定トップページに貼り付けたコードに変更を加えていきます。
主にどんなことを設定したかというと、
- いらない見出しの削除
- カテゴリー別の新着記事の自動取得
- 見出しの名前の変更
- ボタンの設定
- スマホでの2カラム表示
コードに手直しを加えることで、こんなことを設定がすることができました。



正しく表示されなくなる恐れが、、、
これ以外にも、
- 余白を枠線を消す方法
- 記事タイトルを消す方法
これら2つの方法がありました。
私は利用しなかったので、この記事に詳細は書いていませんが、この2つも設定したい方は、ぽんひろさんのブログを確認ください。



ぽんひろさんのブログも確認しながら、自分に合ったやり方で進めてみてもいいでしょう!
6-1・いらない見出しの削除
見出しを削除する予定のない方は飛ばしてください。
私はおすすめの見出しが必要なかったので、おすすめの見出しを削除しました。
削除の方法は簡単で、おすすめに関するコードを消せばそれで完了です。
(固定トップページに貼ったコードの11~20行目までを削除)
この方法は他の部分にも応用でき、例えばカテゴリーを1つにしたいなら、カテゴリー2に関するコードを消せばOK!
(37~最後の行まで)
6-2・カテゴリー別の新着記事の自動取得
本来のコードですと、自分で表示させたい記事のURLを貼る必要があります。
ですがこの方法を行うと、それぞれのカテゴリーに、そのカテゴリーの新着記事を自動で表示させることができます。
表示させたい記事が決まっている場合は、その記事のURLをリンク先URLのところに記入しましょう。
このコードを、3の手順と同じように、「functionphp」に貼り付けてください。


貼り付けたら、固定ページへと戻ります。
下のコードを、固定ページの中のコードに貼り付けましょう!
コードの5行目[cat_list cat=”2″ num=”4″]の数字は、2がカテゴリー番号、4が表示する記事の数です。
カテゴリー番号は、管理画面のカテゴリーから確認できます。
表示させるカテゴリーの、カテゴリーIDに書いてある番号を入れましょう!
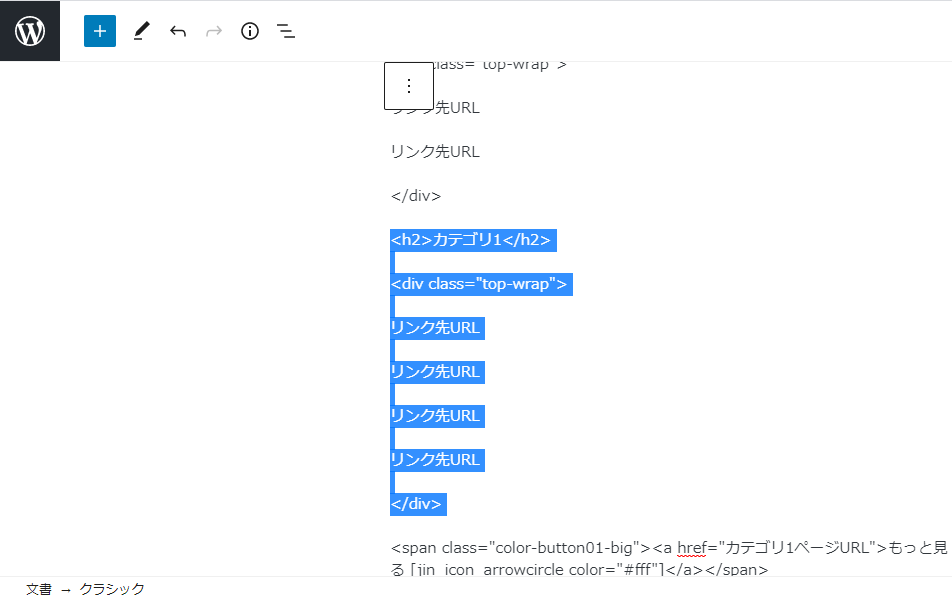
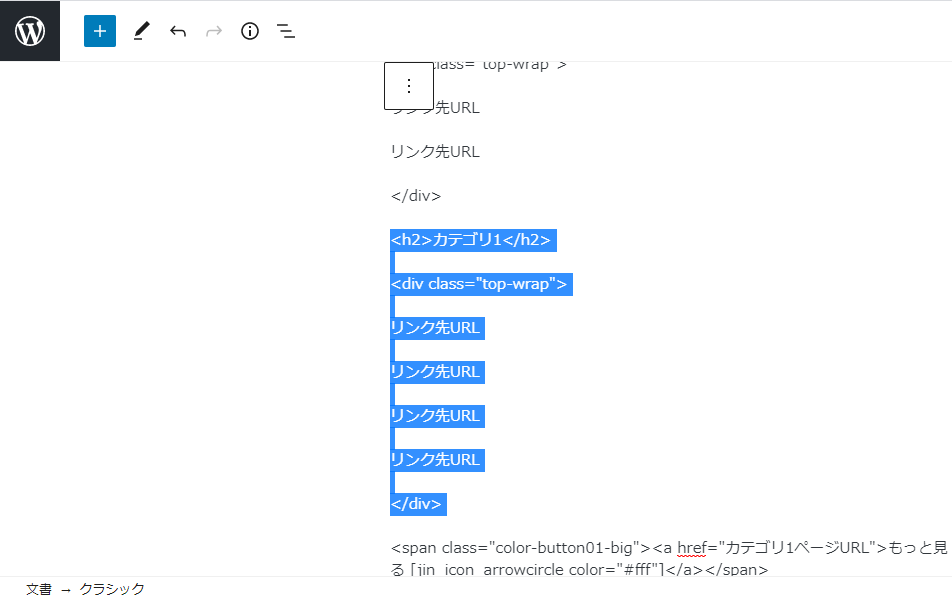
固定ページのコードの下図の範囲をドラッグして選択し、貼り付けてください。


カテゴリー2に関しても手順は一緒!カテゴリーIDだけ間違わないように!!
6-3・見出しの名前の変更
「カテゴリー1をそのままカテゴリー1と表示させるのは嫌!」
そんな人は、<h2>タグで囲まれたところを書き直しましょう。
好きな名前をつけて完了です!
6-4・スマホでの2カラム表示


このようにスマホで2カラム表示にしたいときは、


これでできます!
2カラムで表示させたい見出しは全て変更する必要あり!
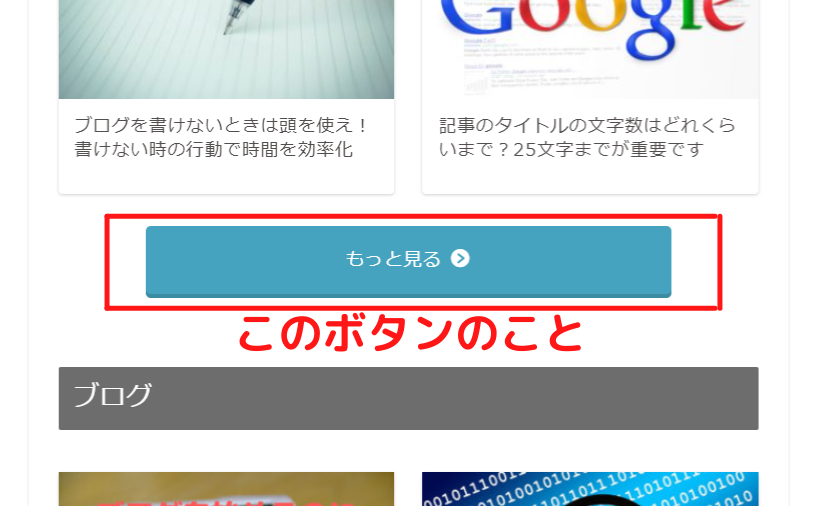
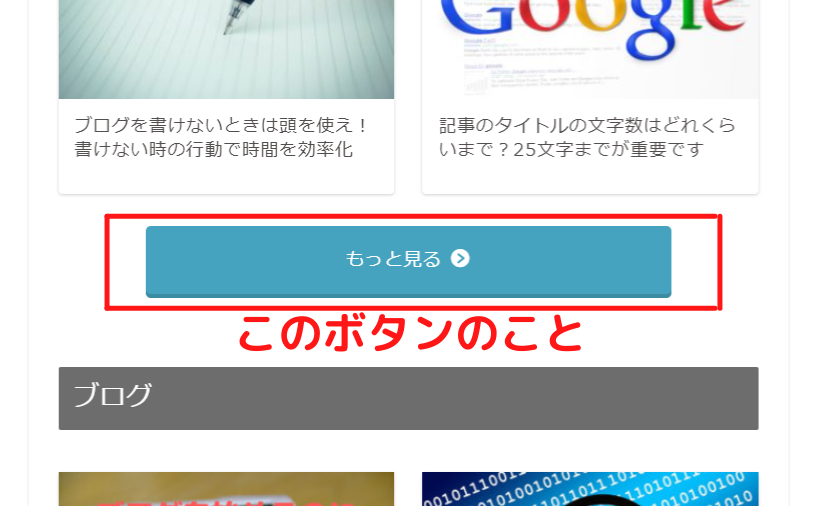
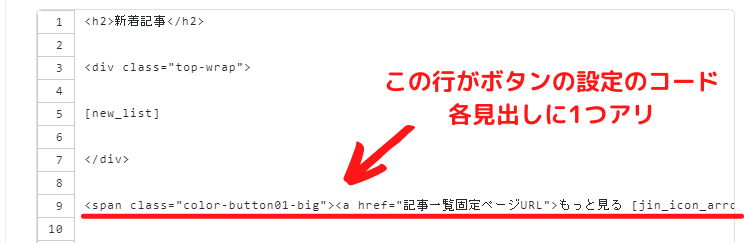
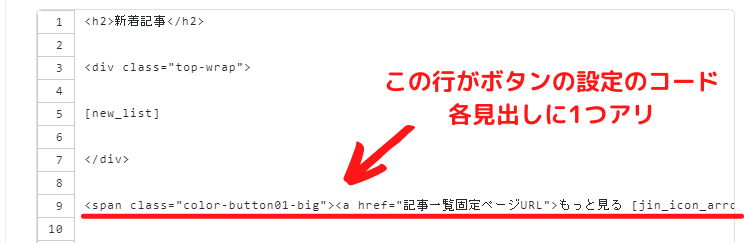
6-5・ボタンの設定


ボタンの設定もコードの変更で行います。


この行の「記事一覧固定ページURL」に、カテゴリーのURLを貼り付ければ、ボタンを押した時にカテゴリーの画面に行きます!
それぞれの見出しごとにURLを貼り付けましょう!



ボタンが必要ない人は、この行を削除すれば消えます。
新着記事のURLは、次の「新着記事用の固定ページを作成する」で作成してから貼る必要があります。
ここまで終わったら公開してください!
7・新着記事用の固定ページを作成する
新着記事の下に、ボタンをつける場合には、この手順が必要です。



4の固定トップページを作った時と同様に、固定ページを新規追加します。今回のタイトルは「記事一覧」、パーマリンクは「articles」に設定!
他の作業は何も必要ありません。そのまま公開してしまいましょう!
この固定ページのURLを、先ほどのボタンの時の新着記事に貼り付ければ、ボタンで新着記事一覧を表示できるようになります!
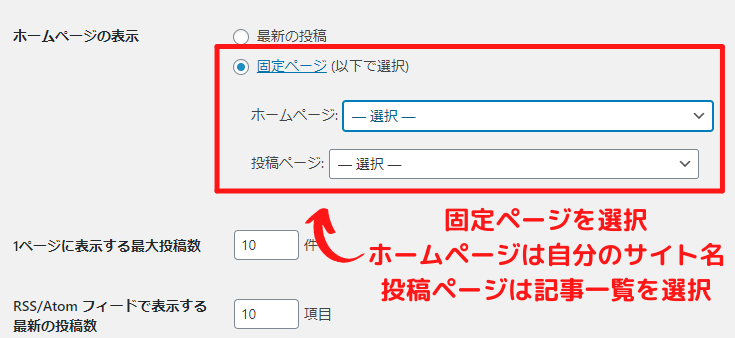
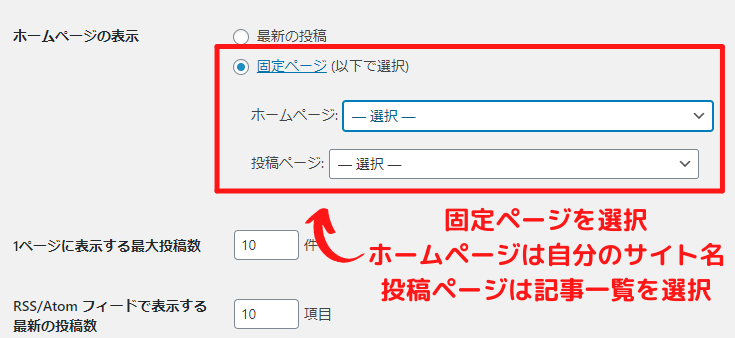
8・表示設定を変更する
ここまで来たら、後は表示設定の変更だけ!
「管理画面→設定→表示設定」の順に開きます。
開いたら以下のように設定!


ここまで設定したら、忘れずに変更を保存!
非常に長くなってしまいましたが、これで私が行った手順は終わりです。
プレビュー画面で確認しても、変になっているので、実際に更新してみないと確認ができないんですよね、、、
変になっていたら、表示設定の画面で、最新の投稿を選択して保存してください。
そうすれば、変更前のトップページに戻りますよ!
答え合わせ
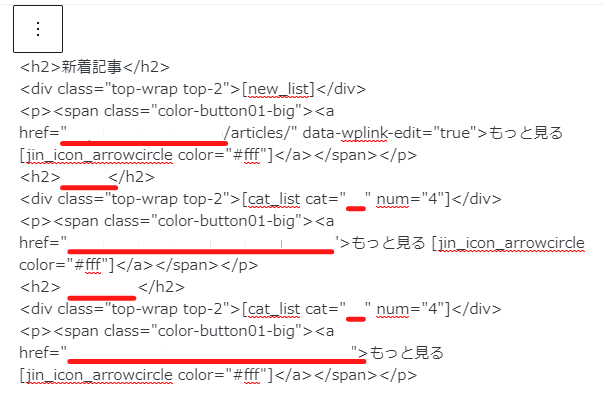
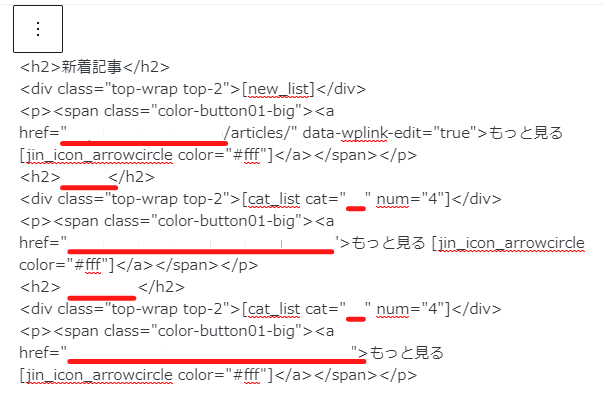
できてるか確かめたい人のために、私の固定トップページの完成形を載せておきます。


- 見出し
- URL
- カテゴリーID
これらの部分は、作成する人によって異なる部分ですので、赤線を引いておきました。
自分のものと比較してみて下さい。



私と同じトップページで構わないなら、赤線の箇所を自分に合わせて変更すればすぐにできます。
途中で書いた通り、改行を忘れているので、ご注意ください。
サイト型のトップページに変更後に起きた問題


先ほどまでで、固定トップページによるサイト型のトップページの作成手順は終了です。
ここからは、変更してから生じた不具合について書いていきます。
- トップページに広告が表示される
- 目次が表示される(RTOC)
- サイドバーの目次も表示される
この3つの不具合が起きました。
トップページに広告が表示される
広告管理を利用していない人や、これからも利用する気がない人はすっ飛ばしましょう!
JINには「広告管理」という便利な機能があります。
それを利用していると、ここで設定した広告がトップページにも表示されることに!
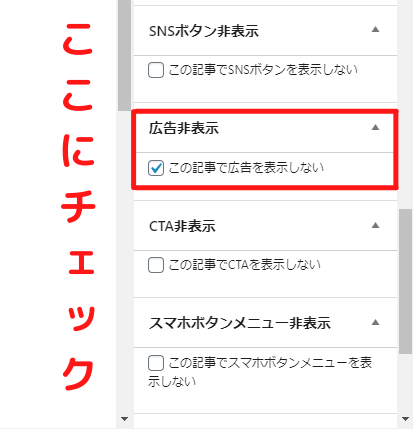
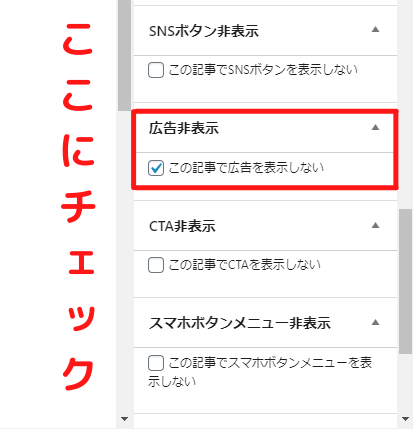
そんな時は、作成した固定トップページを開いて、文書にある広告費表示の設定にチェックを入れましょう。


これで無事に解決。
目次が表示される(RTOC)
RTOCを利用していない人の参考になるかはわかりません。
私は「RTOC」で使って目次を作成しているのですが、この目次もトップページの画面に、、、
そんな時は先ず、「管理画面→RTOC設定」を順で、RTOCの設定画面を開きます。
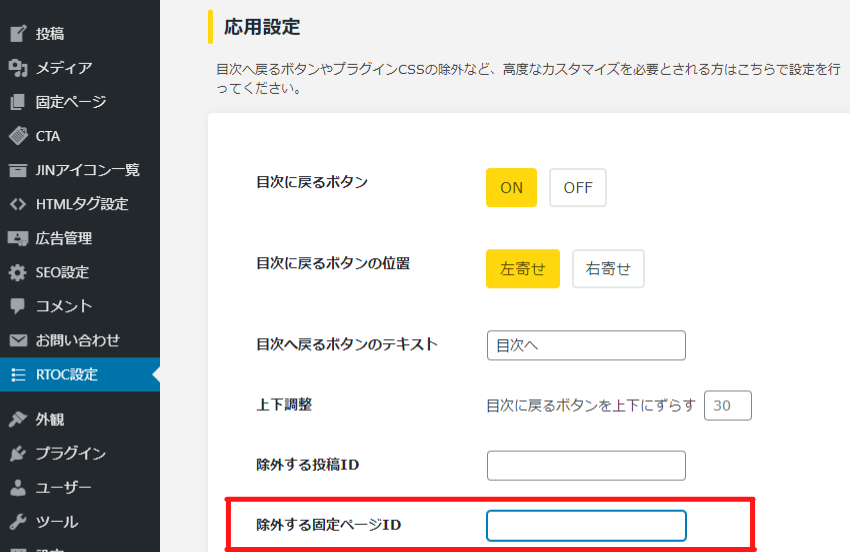
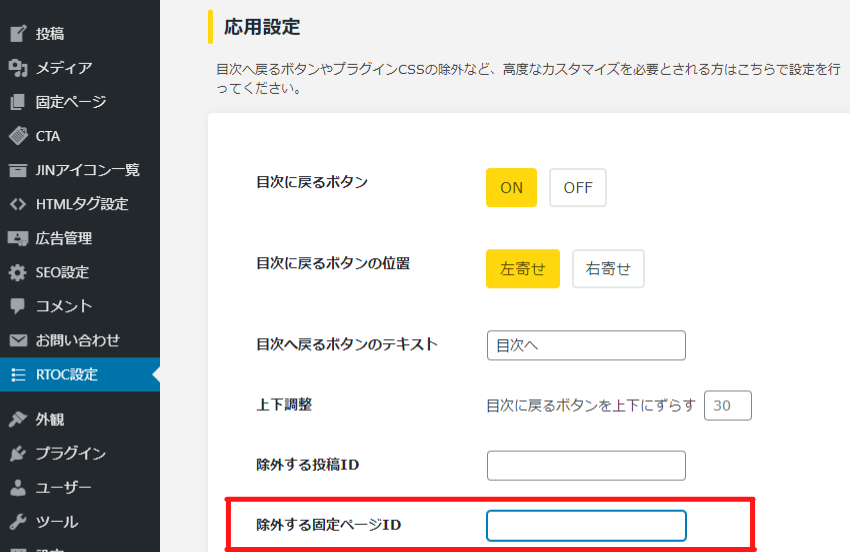
下へスクロールを続けていくと、応用設定の項目が!


応用設定の除外する固定ページIDに、作成した固定トップページのIDを入力します。
IDは、「管理画面→固定ページ一覧」から確認できます。
これでトップページの目次が表示されなくなりました!
サイドバーの目次も表示される
サイドバーに目次を表示させていない人は飛ばして構いません。
私は、サイドバーに目次が表示されるように設定しています。
この目次もまた、トップページにも出てくる、、、
本来は投稿記事にこんな感じで表示されます。


サイドバーに目次を表示させるやり方は、後日記事にでもしておこうと思います。
これを直すのに、「Widget Logic」というプラグインを利用しました。
先ずは「プラグイン→新規追加」でWidget Logicを追加して有効化します。
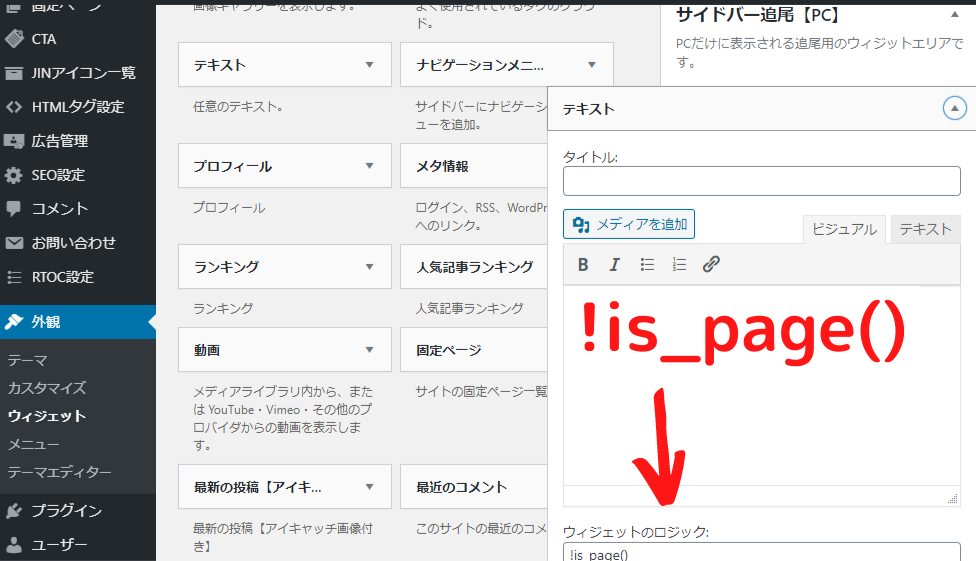
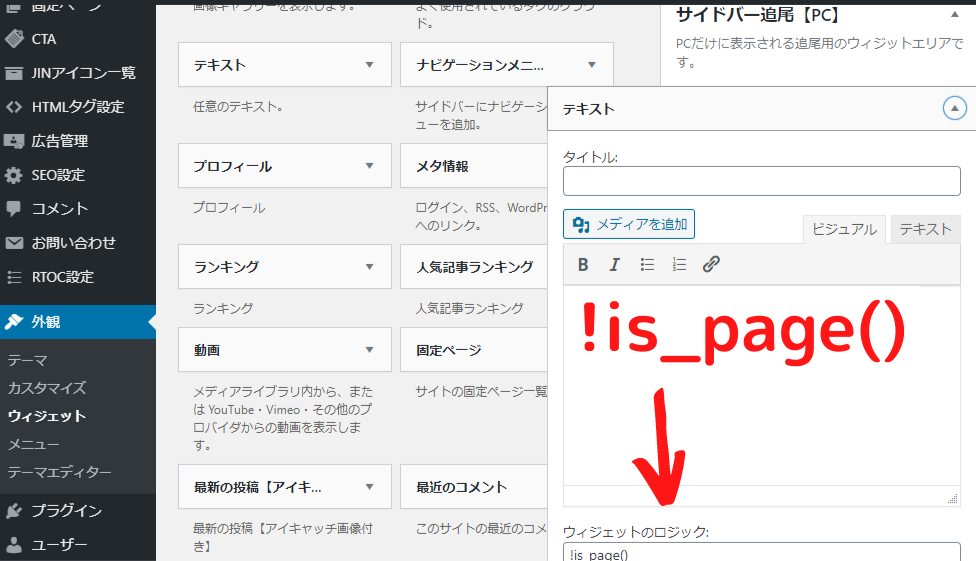
そしたら、「管理画面→外観→ウィジェット」の順に開きます。


サイドバー追尾を選択し、ウィジェットのロジックの空白に、「!is_page()」と入力しましょう。
これですべての固定ページから、目次が表示されなくなります。
()の中に固定ページのIDを入力すれば、そのページにのみ適用されます。
(1, 3, 20)こんな感じ!



アップデート後の変更点
冒頭にも書いた通り、2021.12.5に実施されたJINのバージョンアップ(Ver2.701)を行うと、デザインが崩れる不具合が発生しています。
デザインが崩れてしまった方は、以下の手順をお試しください。
- CSSの追加
- function.phpの追加
また、ぽんひろさんのブログも併せて確認ください。
CSSの追加
変更前に紹介したコードは上記コードです。
上記コードの42行目に「max-width: 100%;」のCSSコードを追加することで改善されました。
変更後のコードはこんな感じです。
行を間違えないようにご注意し、変更後もう一度確認してください。
function.phpの追加
CSSコードの追加が完了したら、続いてfunction.phpコードを変更していきます。
上記が変更前のコードですので、8と9行目の間に、「$str = ”;」のコードを追加します。
変更後はこのような順番になります。
【JIN】固定トップページの利用でサイト型に!のまとめ


今回は固定トップページを利用して、サイト型トップページにする方法を紹介しましたがいかがでしょうか。
パソコンに慣れてないと、CSSとかに変更を加えるのは気が引けますが、完成した時の嬉しさは大きいですね!
これを機に、もっと自分のサイトを改善したいと思っていただけたら幸いです。



ご覧いただきありがとうございました!








コメント